CHANGELOG — различия между версиями
Mentos (обсуждение | вклад) (→Добавлен глобальный тег aside для вывода бокового меню) |
Mentos (обсуждение | вклад) (→14.12.2024) |
||
| Строка 1: | Строка 1: | ||
История изменений в Fork browser в порядке убывания | История изменений в Fork browser в порядке убывания | ||
==14.12.2024== | ==14.12.2024== | ||
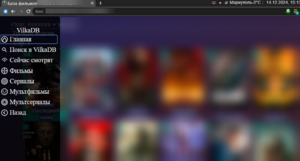
| + | [[Файл:Aside menu.png|мини|Пример бокового меню Fork]] | ||
===Добавлен глобальный тег aside для вывода бокового меню=== | ===Добавлен глобальный тег aside для вывода бокового меню=== | ||
| − | [[ | + | $_PL["aside"]["channels"][]=["title"=>"Home","playlist_url"=>"http://site.com/","style"=>"color:blue;","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"]; |
| − | $_PL["aside"]["channels"][]=["title"=>" | + | |
| + | $_PL["aside"]["channels"][]=["title"=>"Category 1","playlist_url"=>"http://site.com/cat1","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"]; | ||
| + | |||
| + | Изменить стили бокового меню по умолчанию: | ||
| + | |||
| + | $_PL["css"].=".aside_default{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid transparent;} | ||
| + | |||
| + | .aside_selected{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid #5590e7;} | ||
| + | |||
| + | .aside_hide{width:30px;background:none;}" | ||
| + | |||
| + | .aside_show{width:auto;background-color:rgba(0, 0, 0, 0.8);}"; | ||
==13.05.2024== | ==13.05.2024== | ||
Текущая версия на 15:29, 14 декабря 2024
История изменений в Fork browser в порядке убывания
Содержание
- 1 14.12.2024
- 2 13.05.2024
- 3 25.02.2024
- 4 15.09.2023
- 5 24.08.2023
- 6 03.07.2021
- 7 17.02.2021
- 8 12.12.2020
- 9 06.09.2020
- 9.1 Глобальный тег выравнивания (при виде плиткой) - по умолчанию по центру
- 9.2 Новый вид элемента position=html Свой шаблон для элемента любого вида
- 9.3 Новый тег элемента template (сработает при position=html)
- 9.4 Новый тег элемента coordination (нужно при template своего размера, для правильной навигации по странице)
- 10 14.06.2020
- 11 11.04.2020
- 12 07.03.2020
- 13 04.02.2020
- 14 28.11.2019
- 15 14.11.2019
- 16 08.11.2019
- 17 06.10.2019
- 18 12.09.2019
- 19 19.06.2019
- 20 11.06.2019
- 21 04.06.2019
- 22 16.05.2019
- 23 14.05.2019
- 24 13.05.2019
- 25 01.05.2019
- 26 29.04.2019
14.12.2024[править]
Добавлен глобальный тег aside для вывода бокового меню[править]
$_PL["aside"]["channels"][]=["title"=>"Home","playlist_url"=>"http://site.com/","style"=>"color:blue;","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"];
$_PL["aside"]["channels"][]=["title"=>"Category 1","playlist_url"=>"http://site.com/cat1","logo_30x30"=>"https://static.vecteezy.com/system/resources/thumbnails/022/013/913/small/home-icon-illustration-image-vector.jpg"];
Изменить стили бокового меню по умолчанию:
$_PL["css"].=".aside_default{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid transparent;}
.aside_selected{margin:5px 0px;padding: 4px;border-radius: 8px;border: 2px solid #5590e7;}
.aside_hide{width:30px;background:none;}"
.aside_show{width:auto;background-color:rgba(0, 0, 0, 0.8);}";
13.05.2024[править]
Добавлен глобальный тег ping для выполнения действий когда они станут доступны[править]
Например в Fork browser можно отслеживать введение кода с телефона и загружать автоматически страницу
$_PL["ping"]["link"]="http://example.com/check.php?hash";
Если check.php отдает пустой ответ то Fork продолжает проверять страницу каждые 6сек.
Если check.php отдает страницу с "channels" то загружается она
(например $_PL["channels"]=[["location"=>1,"title"=>"Успешно вошли! Нажмите для переадресации...","playlist_url"=>"http://example.com/"]];
25.02.2024[править]
Добавлены дополнительные теги для видеоплеера[править]
Нужны для того чтобы на по разному выдавать информацию на сайте и видеоплеере Например
$_CH["title"]="Хало 1 сезон 1 серия";
$_CH["label"]="Хало";
$_CH["information"]="1 сезон 1 серия";
Плеер сначала ищет в первом теге, если он пустой то берет со второго, общего тега
Картинка в видеоплеере слева внизу[править]
$_CH["poster"]="http://example.com/videoposter.png";
если он будет пустой то берет отсюда:
$_CH["logo30x30"]="http://example.com/videoposter.png";
Название отображаемое над полосой прогреса[править]
$_CH["label"]="Хало";
если он будет пустой то берет отсюда:
$_CH["title"]="Хало";
Информация более мелким шрифтом под прогресом[править]
$_CH["information"]="1 сезон 1 серия";
если он будет пустой то берет отсюда:
$_CH["description"]="1 сезон 1 серия";
15.09.2023[править]
Добавлена поддержка css файлов[править]
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"];
24.08.2023[править]
Изменения для страниц типа $_PL[typeList]=html
Добавлена горизонтальная прокрутка элементов списка[править]
Перенос на новую строку теперь через тег $_CH[br]=1[править]
По умолчанию страницы теперь во весь экран[править]
Панель инструментов с адресной строкой вверху Fork браузера теперь автоматически скрываются, это позволяет делать порталы более информативными
03.07.2021[править]
Параметры ссылок добавлением # в конец ссылки[править]
#direct - если сайт требует чистой ссылки без каких либо добавлений[править]
например http://pastebin.com/yuUtYu56g#direct
Ссылка будет открываться в чистом виде http://pastebin.com/yuUtYu56g без отправки параметров (обычно форкплеер добавляет к ссылке ваши параметры, кукис и идентификатор)
#stream_url открывать в плеере[править]
Ссылка откроется в видеоплеере
17.02.2021[править]
[править]
Задается аналогично вложенным спискам только с тегом menu
Пример выбора сезона на PHP
$menu=[];
$menu[0]=["title"=>"Сезон 2","playlist_url"=>"http..."]; // Аналог обычного $_CH
$menu[0]=["title"=>"Сезон 3","playlist_url"=>"http..."]; // Аналог обычного $_CH
$_CH[]=["title"=>"Сезон 1 - нажмите для выбора сезона","playlist_url"=>"menu","menu"=>$menu];
12.12.2020[править]
Прокрутка части большого описания кнопками переключения каналов (PG_UP, PG_DOWN)[править]
Добавьте в описание div с id scrolled
$_CH["description"]='MY TITLE STATIC<div id="scrolled">
PG_UP PG_DOWN
large scrolled content
.
.
.
</div>
MY FOOTER STATIC';
06.09.2020[править]
Глобальный тег выравнивания (при виде плиткой) - по умолчанию по центру[править]
$_PL["align"]="left";
Новый вид элемента position=html Свой шаблон для элемента любого вида[править]
Новый тег элемента template (сработает при position=html)[править]
Обязательно наличие template с переменными $title и $logo_30x30 - вместо них будет подставлено значение из $_CH["title"] и $_CH["logo_30x30 "]
$_CH["position"]="html";
$_CH["title"]="Новый вид";
$_CH["logo_30x30"]="http://p.lnka.ru/icons/yapfiles.png";
$_CH["template"]='<div style="width:242px;overflow:hidden;margin:4px;text-align:center;"><img src="$logo_30x30" style="width:242px;height:171px;padding:2px 2px 0px 2px;"><br>$title</div>';
Новый тег элемента coordination (нужно при template своего размера, для правильной навигации по странице)[править]
$_CH["coordination"]=[x,y];
Где x это позиция по горизонтали, y - по вертикали
Начальный элемент идет с $_CH["coordination"]=[0,0];
Если следующий элемент идет например на новой строке то нужно ему присвоить $_CH["coordination"]=[1,0];
14.06.2020[править]
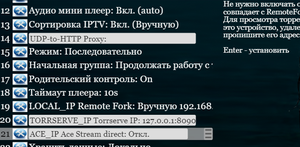
Локальные переменные LOCAL_IP, TORRSERVE_IP, ACE_IP[править]
Прописываются пользователем форкплеера в настройках приложения.
Если не указан TORRSERVE_IP или ACE_IP то вместо них будет вставлен LOCAL_IP (устройство с ремотефорком)
Если не указан также и LOCAL_IP то вместо них будет вставлен локальный IP 127.0.0.1
Примеры TORRSERVE_IP, ACE_IP в торрент magnet ссылках вашего портала[править]
$_CH[]=["title"=>"(magnet) acestream ","playlist_url"=>"http://ACE_IP:6878/server/api?method=get_media_files&magnet=".urlencode("magnet:?xt=urn:btih:642a36ec9dcb2c5ba7b08835bd04ae8738281bb1&dn=rutor.org_%D0%A1%D1%82%D0%B0%D1%80%D0%B8%D0%BA+%D0%B2+%D0%BF%D0%BE%D1%82%D1%91%D1%80%D1%82%D0%BE%D0%B9+%D1%88%D0%B8%D0%BD%D0%B5%D0%BB%D0%B8+%281964%29+SATRip-AVC+%D0%BE%D1%82+New-Team&tr=udp://opentor.org:2710&tr=udp://opentor.org:2710&tr=retracker.local/announce")];
$_CH[]=["title"=>"(magnet) torrserve ","playlist_url"=>"http://TORRSERVE_IP:8090/torrent/play?m3u=true&link=".urlencode("magnet:?xt=urn:btih:642a36ec9dcb2c5ba7b08835bd04ae8738281bb1&dn=rutor.org_%D0%A1%D1%82%D0%B0%D1%80%D0%B8%D0%BA+%D0%B2+%D0%BF%D0%BE%D1%82%D1%91%D1%80%D1%82%D0%BE%D0%B9+%D1%88%D0%B8%D0%BD%D0%B5%D0%BB%D0%B8+%281964%29+SATRip-AVC+%D0%BE%D1%82+New-Team&tr=udp://opentor.org:2710&tr=udp://opentor.org:2710&tr=retracker.local/announce")];
Пример торрент магнет ссылки с автоматическим выбором torrserve или ace stream сервера[править]
$_CH[]=["title"=>"(magnet) через ace stream или torrserve","playlist_url"=>"magnet:?xt=urn:btih:642a36ec9dcb2c5ba7b08835bd04ae8738281bb1&dn=rutor.org_%D0%A1%D1%82%D0%B0%D1%80%D0%B8%D0%BA+%D0%B2+%D0%BF%D0%BE%D1%82%D1%91%D1%80%D1%82%D0%BE%D0%B9+%D1%88%D0%B8%D0%BD%D0%B5%D0%BB%D0%B8+%281964%29+SATRip-AVC+%D0%BE%D1%82+New-Team&tr=udp://opentor.org:2710&tr=udp://opentor.org:2710&tr=retracker.local/announce"];
11.04.2020[править]
Теги after и before - свой html код после и перед элементом списка[править]
$_CH["before"]="<div style='color:red;'>Текст перед элементом</div>";
$_CH["after"]="<div style='color:red;'>Текст после элемента</div>";
Тег url_tvg в FXML странице - своя телепрограмма[править]
Поддерживается только формат xmltv (сжатый и нет)
$_PL["url_tvg"]="http://epg.it999.ru/edem.xml.gz";
Параметр url-tvg в M3U плейлисте - своя телепрограмма[править]
Поддерживается только формат xmltv (сжатый и нет)
Начало плейлиста делаем таким
#EXTM3U url-tvg="http://epg.it999.ru/edem.xml.gz"
07.03.2020[править]
Тег subtitles - субтитры[править]
$_CH["subtitles"][0]=["UA","https://tortuga.wtf/player/subtitle/18625_ua.vtt"];
$_CH["subtitles"][1]=["EN","https://tortuga.wtf/player/subtitle/18625_en.vtt"];
$_CH["subtitles"][2]=["RU","https://tortuga.wtf/player/subtitle/18625_ru.vtt"];
04.02.2020[править]
Добавлена поддержка ссылок Яндекс диска.[править]
Ссылка должна быть в поле stream_url или в m3u плейлисте в формате https://yadi.sk/i/idfile
28.11.2019[править]
Тег position[править]
Тег указывает как позиционировать элемент списка на экране с видом "start"
$_PL["typeList"]="start"; // При другом виде страницы не сработает
$_CH["position"]="fulleditline"; //- Поле ввода текста шириной почти на всю страницу
$_CH["position"]="hlist"; // - горизонтальная ссылка (может быть несколько на одном горизонтальном уровне)
$_CH["position"]="list"; // -обычный вид списка шириной в половину экрана и с description справа
$_CH["position"]="label"; // -невысокая строка на всю ширину экрана
$_CH["position"]="bigtile"; // - Плитка увеличенной в 2 раза высоты (128х215px)
$_CH["position"]=""; // - Плитка обычного размера как в Стартовом меню (128х101px)
14.11.2019[править]
Тег элемента списка location (Переадресация)[править]
$_CH["location"]=1; // Переход c заменой текущей ссылки окна на новую (при перезапуске форкплеера будет открываться уже с этой новой ссылки) Тот $_CH["location"]=3; // Переход с отображением в текущем окне (при перезапуске форкплеера будет открываться старая ссылка и опять переадресовываться, необходимо если например используются устаревающие сессии)
08.11.2019[править]
Подключение архива телепередач в iptv плейлисте m3u[править]
06.10.2019[править]
Разные качества в stream_url[править]
Пример на PHP
$QualLinks=["2040"=>["url"=>"http://file_com/q1"],"1080"=>["url"=>"http://file_com/q2"],"720"=>["url"=>"http://file_com/q3"] ];
$_CH["stream_url"]=json_encode($QualLinks);
В результате должна быть строка в формате JSON вида
$_CH["stream_url"]='{"480":{"url":"http://hls-c2"},"720":{"url":"http://hls-c1"},"1080":{"url":"http://hls-c0"}}';
12.09.2019[править]
Автообновление страницы через заданное время (в секундах)[править]
$_PL["cmd"]="reload(3);"; - где 3 это три секунды
[[Файл:Медиа:Пример.jpg<nowiki>Вставьте сюда текст, который не нужно форматировать
== Вставьте сюда текст, который не нужно форматировать == [[[http://www.example.com заголовок ссылки]]'''''Курсивное начертание''''']</nowiki>]]==29.08.2019==
Добавлены тип ссылки Iframe.[править]
На место элемента списка вставляется содержимое из ссылки. Использовать можно например для поиска по очереди по нескольким плейлистам (Глобальный поиск).
$_CH[]=["title"=>"Поиск Terminator в filmix.red","playlist_url"=>"https://filmix.red/fork/search?search=Terminator",
"iframe"=>"4",
"timeout"=>8
];
Где "iframe" обязательный параметр. Число обозначает сколько показать ссылок из дочерней ссылки сразу, остальное будет внизу списка. "iframe"=>"0" - значит показать все.
"timeout" это таймаут ожиданния получения содержимого из дочерней ссылки
Глобальный поиск перенесен на spiderxml.com[править]
поиск идет через Iframe, в подсказках подбираются кроме ранее вводимых значений еще и история
19.06.2019[править]
Восстановление предыдущего виртуального идентификатора (мак адреса)[править]
Если у вас сменился виртуальный мак адрес ( например при сбросе тв к заводским или прочих сбоях памяти тв), то его можно восстановить войдя в аккаунт в ForkPlayer / Мой аккаунт / Настройки / Восстановить идентификатор ( мак адрес)
Такая возможность доступна только если вы ранее уже входили в аккаунт и не вышли с него!
11.06.2019[править]
Новая переменная box_user в GET запросах[править]
Если в ForkPlayer войти в аккаунт (Меню/Настройки/Мой аккаунт) то в переменной $_GET["box_user"] будет передаваться ваш емайл, если например открывать портал
http://nserv.host/
То ForkPlayer отправит запрос c такими идентификаторами
http://nserv.host/?box_mac=your_mac_addres&box_user=your_forkplayer_tv@email
04.06.2019[править]
Изменения внешнего вида поисковых полей, клавиатуры[править]
Изменен формат Истории[править]
16.05.2019[править]
JWplayer добавлен тип плеера[править]
В настройках форкплеера добавлен тип плеера JW Player [1], он построен на базе HTML5 потому поддерживается только на устройствах где работает HTML5 плеер (все новые тв Tizen, webOS, Android)
Рекомендуется для HLS предусматривающего поддержку адаптивного битрейта (например moonwalk, kinopub) чтобы работал режим автоматического качества
14.05.2019[править]
Отправка на сервер событий видеоплеера при старте и остановке видео[править]
$_CH[]=["logo_30x30"=>"hidden","title"=>"Video","stream_url"=>"http://...","event"=>
["onstartvideo"=>"$siteurl/?event=onstartvideo&videoid=1","onstopvideo"=>"$siteurl/?event=onstopvideo&curTime=[curTime]&totalTime=[totalTime]&videoid=1"]
];
[curTime] и [totalTime] заменяются на время остановки и общее время видео в секундах
Предлагать пользователю начать просмотр видео с определенного времени[править]
$_CH[]=["logo_30x30"=>"hidden","title"=>"Video","stream_url"=>"http://...","start_time"=>340]
start_time - время в секундах (предлагается в плеере на кнопке Play только если пользователь ранее не смотрел это видео, иначе ему нужно сначала отметить видео не просмотренным в Меню / Отметить непросмотренным)
13.05.2019[править]
Поддержка плейлистов с плеера hdgo (ссылки на плеер вида https://vio.to/video/playlist/)[править]
01.05.2019[править]
Обработка в полях playlist_url AddFavorite(); и AddFavorite(title,logo,url); и AddSearch(title,logo,url)[править]
$_CH[]=["logo_30x30"=>"none","title"=>"Добавить этот портал в закладки / стартовое меню","playlist_url"=>"AddFavorite(Кинопаб,https://kino.pub/images/logo.png,http://195.88.208.101/kinopub/);"];
$_CH[]=["logo_30x30"=>"none","title"=>"Добавить этот портал в Глобальный поиск","playlist_url"=>"AddSearch(Кинопаб,https://kino.pub/images/logo.png,http://195.88.208.101/kinopub/?cat=search);"];
(пример всей странички на PHP на примере Кинопаб )
29.04.2019[править]
В YouTube реализовано проигрывание похожих видео при окончании одного.[править]
В своем плейлисте реализация такая (на PHP)
<?php
$PLAYLIST=[];
$PLAYLIST[]=["title"=>"Похожее видео которое запустится по окончании основного 1","stream_url"=>"http://www.youtube.com/watch?v=http://www.youtube.com/watch?v=ZNLZla2xHUQ"];
$PLAYLIST[]=["title"=>"Похожее видео которое запустится по окончании основного 2","stream_url"=>"http://www.youtube.com/watch?v=http://www.youtube.com/watch?v=ZNLZla2xHUQ"];
$_CH[]=["title"=>"Основное видео","stream_url"=>"http://www.youtube.com/watch?v=xhFCmwrSxCU","playlist"=>$PLAYLIST];
$_PL["channels"]=$_CH;
print json_encode($_PL);
?>