FXML: различия между версиями
Mentos (обсуждение | вклад) Нет описания правки |
Mentos (обсуждение | вклад) |
||
| (не показана 61 промежуточная версия 14 участников) | |||
| Строка 1: | Строка 1: | ||
'''FXML''' (Fork eXtensible Markup Language) | =='''FXML''' (Fork eXtensible Markup Language) - что такое== | ||
Это язык разметки документов во Всемирной паутине. Для навигации по таким страницам не требуется мышь или сенсорный экран. Язык '''FXML''' интерпретируется такими приложениями как ForkPlayer, OTT Player, OTT-play. Полученный в результате интерпретации форматированный текст отображается на экране телевизора. | |||
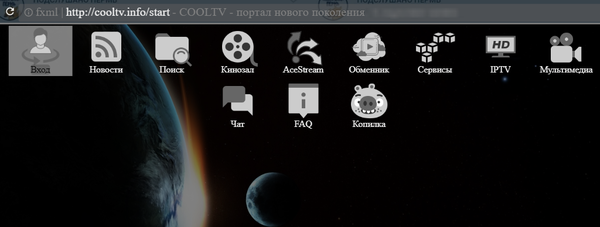
Например, следующий код (должен быть валидным JSON): | ====Например, следующий код (должен быть валидным JSON):==== | ||
{"title":"COOLTV - портал нового поколения","background-image":"<nowiki>http://cooltv.info/img/tvcool.jpg</nowiki>","typeList":"start","icon":"<nowiki>http://cooltv.info/img/tvcool23.jpg</nowiki>","channels":[{"title":"Вход","logo_30x30":"<nowiki>http://cooltv.info/img/profle22.jpg</nowiki>","playlist_url":"<nowiki>http://cooltv.info/auth</nowiki>"},{"title":"Новости ","logo_30x30":"<nowiki>http://cooltv.info/img/rss-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/news</nowiki>"},{"title":"Поиск ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-search-folder-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/media/search.php</nowiki>"},{"title":"Кинозал ","logo_30x30":"<nowiki>http://cooltv.info/img/1icons8-film-reel-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/media</nowiki>"},{"title":"AceStream ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-wave-arrows-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/vdt/12</nowiki>"},{"title":"Обменник ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-next-100.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/media/obmen/</nowiki>"},{"title":"Сервисы ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8s3-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/vdt/9</nowiki>"},{"title":"IPTV ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-hdtv-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/vdt/8</nowiki>"},{"title":"Мультимедиа ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-documentary-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/vdt/7</nowiki>"},{"title":"Чат ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-chat-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/guest</nowiki>"},{"title":"FAQ ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-info-popup-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/faq/</nowiki>"},{"title":"Копилка","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-bad-piggies-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/copilka</nowiki>"}]} | {"title":"COOLTV - портал нового поколения","background-image":"<nowiki>http://cooltv.info/img/tvcool.jpg</nowiki>","typeList":"start","icon":"<nowiki>http://cooltv.info/img/tvcool23.jpg</nowiki>","channels":[{"title":"Вход","logo_30x30":"<nowiki>http://cooltv.info/img/profle22.jpg</nowiki>","playlist_url":"<nowiki>http://cooltv.info/auth</nowiki>"},{"title":"Новости ","logo_30x30":"<nowiki>http://cooltv.info/img/rss-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/news</nowiki>"},{"title":"Поиск ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-search-folder-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/media/search.php</nowiki>"},{"title":"Кинозал ","logo_30x30":"<nowiki>http://cooltv.info/img/1icons8-film-reel-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/media</nowiki>"},{"title":"AceStream ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-wave-arrows-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/vdt/12</nowiki>"},{"title":"Обменник ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-next-100.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/media/obmen/</nowiki>"},{"title":"Сервисы ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8s3-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/vdt/9</nowiki>"},{"title":"IPTV ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-hdtv-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/vdt/8</nowiki>"},{"title":"Мультимедиа ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-documentary-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/vdt/7</nowiki>"},{"title":"Чат ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-chat-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/guest</nowiki>"},{"title":"FAQ ","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-info-popup-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/faq/</nowiki>"},{"title":"Копилка","logo_30x30":"<nowiki>http://cooltv.info/img/icons8-bad-piggies-96.png</nowiki>","playlist_url":"<nowiki>http://cooltv.info/copilka</nowiki>"}]} | ||
даст такой результат (в ForkPlayer): | даст такой результат (в ForkPlayer): | ||
| Строка 9: | Строка 10: | ||
Все допустимые команды можно посмотреть в исходном коде страниц | Все допустимые команды можно посмотреть в исходном коде страниц | ||
https://github.com/ | https://github.com/vengo634/kino.pub_forkplayerPHP/blob/master/index.php | ||
====Смотреть Исходный код любой страницы можно непосредственно в ForkPlayer==== | |||
[[Файл:VmGe53a9.png|мини|без]] | |||
и FXML CMS | и FXML CMS | ||
<br /> | |||
==Новые теги и команды FXML== | |||
Новые спецификации FXML добавляются в CHANGELOG, рекомендуем смотреть нужные команды также и там. | |||
$_PL["ping"]["link"] | |||
$_CH["title"]="Хало 1 сезон 1 серия"; $_CH["label"]="Хало"; $_CH["information"]="1 сезон 1 серия"; $_CH["poster"] | |||
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"]; | |||
[http://forkplayer.tv/wiki/CHANGELOG CHANGELOG] | |||
==Глобальные теги== | |||
$_PL["css"]="start"; // Плиточный + другой(с использованием $_CH["position"] ) виды страницы | |||
====Стили сайта по умолчанию==== | |||
По умолчанию для вашей страницы задаются такие стили (вы их можете изменить задав нужные в $_PL["css"] | |||
<div class="toccolours mw-collapsible mw-collapsed" style="width:700px; overflow:auto;"> | |||
<div style="font-weight:bold;line-height:1.6;">Смотреть CSS стили по умолчанию</div> | |||
<div class="mw-collapsible-content"> | |||
::-webkit-scrollbar-button:single-button { | |||
background-color: #bbbbbb; | |||
display: block; | |||
border-style: solid; | |||
height: 10px; | |||
width: 10px; | |||
} | |||
::-webkit-scrollbar-button:single-button:vertical:decrement { | |||
border-width: 5px; | |||
border-color: transparent transparent #555555; | |||
} | |||
::-webkit-scrollbar-button:single-button:vertical:increment { | |||
border-width: 5px; | |||
border-color: #555555 transparent transparent transparent; | |||
} | |||
::-webkit-scrollbar { | |||
width: 10px; | |||
} | |||
::-webkit-scrollbar-track { | |||
background: #ddd; | |||
} | |||
::-webkit-scrollbar-thumb { | |||
background: #888; | |||
} | |||
::-webkit-scrollbar-thumb:hover { | |||
background: #777; | |||
} | |||
.start { | |||
position: relative; | |||
border: 0px; | |||
text-align: center; | |||
display: inline-block; | |||
; | |||
overflow: hidden; | |||
text-align: center; | |||
margin-left: 4px; | |||
margin-top: 1px; | |||
height: 10px; | |||
width: 10%; | |||
} | |||
.start .rating { | |||
position: absolute; | |||
display: none; | |||
text-align: left; | |||
height: 23px; | |||
width: 28px; | |||
padding-top: 5px; | |||
padding-left: 5px; | |||
font-size: 11px; | |||
} | |||
.start .icon { | |||
padding: 2px 2px 0px 2px; | |||
height: 76%; | |||
} | |||
.start .name { | |||
font-size: 17px; | |||
line-height: 0.9; | |||
position: absolute; | |||
bottom: 0px; | |||
width: 100%; | |||
max-height: 50%; | |||
} | |||
.start .title { | |||
background: rgba(0, 0, 0, 0.65); | |||
border-radius: 3px; | |||
width: auto; | |||
display: display: inline-block; | |||
margin: 2px; | |||
padding: 1px 4px 4px 4px; | |||
} | |||
.start .side_icon { | |||
position: relative; | |||
padding: 2px; | |||
} | |||
.list { | |||
text-align: left; | |||
border-radius: 4px 0px 0px 4px; | |||
cursor: default; | |||
margin: 2px 0px; | |||
width: 48.87708333333334%; | |||
height: 35px; | |||
} | |||
.list .contmenu { | |||
position: relative; | |||
float: right; | |||
display: none; | |||
} | |||
.list .numb { | |||
float: left; | |||
padding-top: 2px; | |||
font-size: 60%; | |||
min-width: 38px; | |||
text-align: center; | |||
} | |||
.list .icon { | |||
margin: 0px 2px; | |||
padding-right: 2px; | |||
float: left; | |||
} | |||
.list .title { | |||
display: inline-block; | |||
float: left; | |||
position: relative; | |||
white-space: nowrap; | |||
} | |||
.listsearch { | |||
background-color: #ddd; | |||
color: #333; | |||
overflow: hidden; | |||
border-radius: 4px; | |||
padding: 3px; | |||
margin-top: 2px; | |||
font-size: 85%; | |||
width: 90%; | |||
height: 68%; | |||
} | |||
.infolinktitle { | |||
height: 63%; | |||
font-size: 80%; | |||
overflow: hidden; | |||
} | |||
.infolink { | |||
padding-left: 3px; | |||
font-size: 11px; | |||
} | |||
.default .contmenu { | |||
display: none; | |||
} | |||
.selected .contmenu { | |||
display: block; | |||
} | |||
.html { | |||
position: relative; | |||
display: inline-block; | |||
vertical-align: top; | |||
} | |||
.hlink { | |||
position: relative; | |||
border: 0px solid transparent; | |||
margin: 0px 4px; | |||
border-radius: 4px; | |||
display: inline-block; | |||
overflow: hidden; | |||
} | |||
.hlink .title { | |||
overflow: hidden; | |||
max-width: 310px; | |||
font-size: 90%; | |||
padding: 0px 4px; | |||
float: left; | |||
height: 28px; | |||
text-decoration: underline; | |||
} | |||
.hlink .icon { | |||
float: left; | |||
height: 22px; | |||
padding-top: 5px; | |||
} | |||
.fulleditline { | |||
border: 1px solid transparent; | |||
width: 80%; | |||
margin: 1px 9%; | |||
border-radius: 4px; | |||
display: inline-block; | |||
overflow: hidden; | |||
} | |||
.fulleditline .title { | |||
overflow: hidden; | |||
font-size: 24px; | |||
height: 24px; | |||
margin: 3px; | |||
color: #2b2525; | |||
background-color: #eee; | |||
padding: 4px; | |||
} | |||
.fulleditline .icon { | |||
float: right; | |||
height: 22px; | |||
padding-top: 2px; | |||
} | |||
.label { | |||
position: relative; | |||
text-align: left; | |||
border-radius: 4px; | |||
margin: -2px 4%; | |||
font-size: 80%; | |||
width: 92%; | |||
display: inline-block; | |||
overflow: hidden; | |||
height: 26px; | |||
} | |||
.label .icon { | |||
float: left; | |||
height: 20px; | |||
} | |||
.default { | |||
background: none; | |||
} | |||
.selected { | |||
background: rgba(180, 180, 180, 0.7); | |||
} | |||
.listselected { | |||
color: black; | |||
} | |||
.site { | |||
height: 100%; | |||
width: 100%; | |||
overflow-y: auto; | |||
overflow-x: hidden; | |||
font-size: 27px; | |||
} | |||
body { | |||
color: rgb(238, 238, 238); | |||
margin: 0px; | |||
padding: 0px; | |||
height: 100%; | |||
width: 100%; | |||
overflow: hidden; | |||
background-color: transparent; | |||
} | |||
small { | |||
font-size: 70%; | |||
color: gray; | |||
} | |||
.buttons { | |||
position: fixed; | |||
top: 80%; | |||
left: 50%; | |||
width: 47%; | |||
margin: 2px; | |||
display: none; | |||
padding: 0px 3px 0px 3px; | |||
color: #cccccc; | |||
font-size: 80%; | |||
} | |||
\#description { | |||
top: 0px; | |||
position: fixed; | |||
margin: 2px; | |||
overflow-x: hidden; | |||
overflow-y: auto; | |||
display: none; | |||
padding: 0px 3px 0px 3px; | |||
font-size: 28px; | |||
left: 51%; | |||
width: 47.2%; | |||
word-break: break-word; | |||
} | |||
</div></div> | |||
===Пример своего стиля (пишите чистый css, он будет преобразован в одну строку)=== | |||
===Если строка стилей очень большая, их лучше вынести в отдельный css файл=== | |||
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"]; | |||
====#content - стиль страницы (без description)==== | |||
$_PL["css"] | |||
====#rightHalf- стиль description==== | |||
$_PL["css"]="#content {font-size:25px;} #rightHalf{font-size:10 px;} "; // Установим размер шрифта сайта и описания | |||
====.selected - стиль при выделении элемента==== | |||
$_PL["css"]=" .selected { color: black; } "; // Делаем смену цвета выделенного элемента | |||
====.default - стиль невыделенного элемента==== | |||
$_PL["css"]=" .default{ color: gray; } "; | |||
====.contmenu - визуальная кнопка контекстного меню==== | |||
$_PL["css"]=" .contmenu{ display:none; } "; // Скрываем кнопку контекстного меню | |||
====.label, .start, .list, .fulleditline, .hlink, .html - стили(верхний уровень) для разных типов элементов $_CH["position"] [http://forkplayer.tv/wiki/FXML#position_.D0.BF.D1.80.D0.B8_.D0.B7.D0.B0.D0.B4.D0.B0.D0.BD.D0.BD.D0.BE.D0.BC_.24_PL.5B.22typeList.22.5D.3D.22start.22.3B]==== | |||
Если не задан $_CH["position"] элемента то по умолчанию элементы отображаются на странице списком и классом .list | |||
Если при этом задано отображение плиткой ($_PL["typeList"]="start" ) то по умолчанию элементы отображаются с классом .start | |||
====.labelselected, .startselected, .listselected, .fulleditlineselected, .hlinkselected, .htmlselected - стили(верхний уровень) для выделенных элементов==== | |||
=====Установим цвет для выделенных элементов только .list===== | |||
$_PL["css"]=" .listselected{color: red; }"; | |||
====.labeldefault, .startdefault, .listdefault, .fulleditlinedefault, .hlinkdefault, .htmldefault - стили(верхний уровень) для невыделенных элементов==== | |||
====.list - зададим свой вид списка==== | |||
$_PL["css"]=" .list{color: red; }"; // Меняем цвет | |||
====.title .icon .rating .numb вложенные в верхний уровень стили заголовка, иконки, рейтинга(для .start), порядкового номера(для .list)==== | |||
$_PL["css"]=" .title{color: red; }"; // Меняем цвет заголовков | |||
$_PL["css"]=" .numb { display:none; } "; // Скрываем отображение номера | |||
====Комбинация классов, зададим стиль иконок только для списка (.list)==== | |||
$_PL["css"]=" .list .icon{background-color:white; margin:2px;}"; // Зададим белую рамку фона для иконок | |||
$_PL["cacheinfo"]="nocache"; // Не кешировать страницу (при возврате назад страница будет грузиться заново по адресу) | |||
$_PL["setcookie"]["name1"]="value1"; // Аналог cookie вебсайтов. Запомнит для последующих запросов страниц с этого же домена в переменной $_GET["cookie"]["name1"] значение value1 | |||
$_PL["info"]="Вам уведомление"; // Показывает alert "Вам уведомление" с кнопкой ОК (закрыть) | |||
$_PL["confirm"]=["title"=>"Открыть вложенный CHannel?","channel"=>["playlist_url"=>"http://.."]]; | |||
===cmd тег (как глобальный так и в playlist_url) - допустимые команды=== | |||
====Примеры использования '''cmd''' в глобальном теге==== | |||
$_PL["cmd"]="historyback(1);" // Вернуться назад на 1 страницу | |||
$_PL["cmd"]="info(Вам уведомление);" // Показывает alert "Вам уведомление" с кнопкой ОК (закрыть) | |||
$_PL["cmd"]="settitle(2, Новый заголовок);" // элементу 2 дать новый title | |||
$_PL["cmd"]="setdescription(2, Новый заголовок);" // элементу 2 дать новый description | |||
$_PL["cmd"]="reload(2);" // Перезагрузить страницу через 2секунды | |||
В конец cmd к командам выше можно добавить '''stop();''' чтобы выполнить команду выше и остановить загрузку новой страницы | |||
например $_PL["cmd"]="info(Доступ к этой странице Вам запрещен);stop();" выведет уведомление но оставить пользователя на предыдущей странице. | |||
====Примеры использования '''cmd''' в $_CH["playlist_url"]==== | |||
$_CH["playlist_url"]="cmd:<Команда из списка допустимых>"; | |||
Например $_CH["playlist_url"]="reload();"; перезагрузит страницу при нажатии | |||
==Channel теги== | |||
===title=== | |||
Заголовок | |||
===playlist_url или stream_url=== | |||
Адрес страницы или адрес видеопотока (непустым может быть только один из этих тегов) | |||
===logo_30x30=== | |||
Адрес иконки | |||
===confirm - диалоговое окно с действиями при нажатии на элемент=== | |||
Пример подтверждения выхода с аккаунта | |||
$_CH[]=["title"=>"Выйти","playlist_url"=>"confirm","confirm"=>["http://host/?do<nowiki>=exit"],"description"=>"Выйти с аккаунта?"];</nowiki> | |||
===menu - контекстное меню элемента=== | |||
$menu=[]; | |||
$menu[0]=["title"=>"Контекстное меню1","playlist_url"=>"http..."]; // Аналог обычного $_CH | |||
$menu[0]=["title"=>"Контекстное меню2","playlist_url"=>"http..."]; // Аналог обычного $_CH | |||
$_CH["menu"]=$menu; | |||
===position при заданном $_PL["typeList"]="start";=== | |||
====$_CH["position"]=""; // - Плитка как в Стартовом меню размером 128х101px)==== | |||
====$_CH["position"]="html"; // - Пример элемента со своим дизайном в $_CH["template"]==== | |||
$_CH["position"]="html"; | |||
$_CH["br"]=0; // Не переносить навигацию на новую строку | |||
$_CH["title"]="Новый вид"; | |||
$_CH["description"]="Описание вида"; | |||
$_CH["logo_30x30"]="<nowiki>http://p.lnka.ru/icons/yapfiles.png</nowiki>"; | |||
$_CH["template"]='<nowiki><div style="width:242px;overflow:hidden;margin:4px;text-align:center;"><img src="$logo_30x30" style="width:242px;height:171px;padding:2px 2px 0px 2px;"></nowiki><nowiki><br></nowiki>$title<nowiki><br></nowiki><nowiki><small>$description</small></nowiki><nowiki></div></nowiki>'; | |||
Элементы будут выстраиваться в ряд и навигация по ним будет предполагать что они в одном ряду | |||
=====$_CH["br"]===== | |||
В месте где навигация должна перейти на новую строку задайте $_CH["br"]=1; При этом в before будет добавлено значение <nowiki><br clear=both></nowiki> | |||
====$_CH["position"]="fulleditline"; //- Поле ввода текста шириной почти на всю страницу==== | |||
====$_CH["position"]="hlist"; // - горизонтальная ссылка (может быть несколько на одном горизонтальном уровне)==== | |||
====$_CH["position"]="list"; // -обычный вид списка шириной в половину экрана и с description справа==== | |||
====$_CH["position"]="label"; // -невысокая строка на всю ширину экрана==== | |||
===location=== | |||
$_CH["location"]=1; // Переход c заменой текущей ссылки окна на новую (при перезапуске форкплеера будет открываться уже с этой новой ссылки) | |||
$_CH["location"]=3; // Переход с отображением в текущем окне (при перезапуске форкплеера будет открываться старая ссылка и опять переадресовываться, необходимо если например используются устаревающие сессии) | |||
===after и before - свой html код после и перед элементом списка=== | |||
$_CH["before"]="<nowiki><div style='color:red;'>Текст перед элементом</div></nowiki>"; | |||
$_CH["after"]="<nowiki><div style='color:red;'>Текст после элемента</div></nowiki>"; | |||
===SetTimeInterval - отправка событий клиентом через интервал и вывод сообщений=== | |||
$_CH["SetTimeInterval"]=["time"=>1,"onmenu"=>"<nowiki>http://19onmenu</nowiki>","onplay"=>"<nowiki>http://19onplay</nowiki>"]; | |||
'''time''' - интервал между отправкой событий в минутах | |||
'''onmenu -''' ссылка для отправки событий если пользователь находится в списке | |||
в ответ по ссылке onmenu <nowiki>http://193.30.240.2/try/ajax/send_status_log.php?action=onmenu</nowiki> можно давать json | |||
{"message":"Hello user"} | |||
Это уведомление будет выводится вверху форкплеера | |||
'''onplay-''' ссылка для отправки событий если пользователь смотрит видео | |||
Можно использовать один или два сразу тега onmenu и onplay | |||
===parser - тег загрузки другой страницы перед переходом по playlist_url или stream_url=== | |||
Пример в XML | |||
<parser><![CDATA<nowiki>[http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|;]</nowiki>]></parser> | |||
Пример в JSON FXML | |||
$_CH["parser"]="<nowiki>http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|</nowiki>;"; | |||
результат отдастся то что между js= и ; | |||
Регулярное выражение (по маркеру .*? ) | |||
<parser><![CDATA<nowiki>[http://www.youtube.com/watch?v=qZ3xj_UF4I8|<script>.*?js=|;]</nowiki>]></parser> | |||
или | |||
<parser><![CDATA<nowiki>[http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|.*?js]</nowiki>]></parser> | |||
преобразуется в RegExp("<script>.*?js=(.*?);","i") - результат отдастся тот что в () | |||
<channel> | |||
<title>Test </title> | |||
<playlist_url><![CDATA<nowiki>[http://parser.co/?page=postmd5]</nowiki>]></playlist_url> | |||
<parser><![CDATA<nowiki>[http://www.youtube.com/watch?v=qZ3xj_UF4I8]</nowiki>]></parser> | |||
</channel> | |||
Результат будет в $_POST['postmd5'] | |||
Можно так преобразовывать чтоб не путаться | |||
foreach ($_GET as $key => $value) { | |||
if($value=="postmd5") $_GET[$key]=$_POST['postmd5']; | |||
} | |||
Результат будет аналогично md5hash в $_GET['page'] | |||
====Методом POST для видеоссылок ( stream_url )==== | |||
<code><channel> </code> | |||
<code><title>stream post</title></code> | |||
<code><stream_url><![CDATA<nowiki>[http://test.ru/index.php?s=postmd5]</nowiki>]></stream_url></code> | |||
<code><parser><![CDATA<nowiki>[https://yadi.sk/d/0BpgziSQ0VWiFg]</nowiki>]></parser></code> | |||
<code></channel></code> | |||
Будет идти отправка POST на <nowiki>http://test.ru/index.php?s=postmd5</nowiki> в $_POST["postmd5"] | |||
Ответ страницы попадет в проигрыватель в виде ссылки. | |||
Тоесть <code><nowiki>http://test.ru/index.php?s=postmd5</nowiki></code> должен дать текст ссылки на медиафайл вида <nowiki>http://.../myvideo.mp4</nowiki> | |||
====Скачивание сторонней страницы по необходимости, страница <nowiki>http://parser.co/</nowiki> может дать json ответ==== | |||
{"parse":"<nowiki>http://www.youtube.com/watch?v=qZ3xj_UF4I8&gl=US&hl=en&has_verified=1&bpctr=9999999999</nowiki>"} | |||
Скачанная страница шлется в параметре $_POST['remoteparse'] | |||
==Построение произвольного положения элементов на странице (c "br" вместо "coordiantion")== | |||
===Задаем странице вид плиткой (start)=== | |||
$_PL["typeList"]="start"; | |||
===Прописываем свои стили=== | |||
$_PL["css"]=" | |||
.myStyle1{ | |||
width:242px; | |||
overflow:hidden; | |||
margin:4px; | |||
text-align:center; | |||
} | |||
.myStyle2{ | |||
width:242px; | |||
height:171px; | |||
padding:2px 2px 0px 2px; | |||
} | |||
"; | |||
===Задаем шаблон (template) каждому элементу списка=== | |||
<code>$_CH["position"]="html"; // Задает возможность использовать template | |||
$_CH["title"]="Новый вид"; // Заголовок - подставляет в шаблоне вместо $title | |||
$_CH["logo_30x30"]="<nowiki>http://p.lnka.ru/icons/yapfiles.png</nowiki>"; // Иконка $logo_30x30 | |||
$_CH["description"]="Описание, если нужно"; // Описание- подставляет в шаблоне вместо $description | |||
$_CH["template"]='<nowiki><div class="myStyle1"><img src="$logo_30x30" style="myStyle2"></nowiki><nowiki><br></nowiki>$title<nowiki></div></nowiki>'; | |||
</code> | |||
===Перенос на новую строке при html дизайне $_CH["br"]=1;=== | |||
Для правильной навигации по странице нужно знать когда у вас там новая строка. Для этого в элементе с которого нужно чтоб начиналась новая строка присваиваем | |||
$_CH["br"]=1;// Этот элемент разместится уже на новой строке | |||
==Горизонтальная прокрутка== | |||
Задаем nowrap только для первого (обзначается br=1) элемента блока горизонтальной прокрутки | |||
$_CH=["br"=>1,"nowrap"=1,"title"=>"Первый элемент горизонтального блока прокрутки"]; | |||
$_CH=["title"=>"Второй элемент горизонтального блока прокрутки"]; | |||
$_CH=["title"=>"Третий элемент горизонтального блока прокрутки"]; | |||
... | |||
$_CH=["title"=>"Последний элемент горизонтального блока прокрутки"]; | |||
$_CH=["br"=>1,"title"=>"Новый элемент с новой строки"]; | |||
==Вывод результирующей страницы (на PHP)== | |||
<?php | |||
// Ваш код с наполнением массивов $_PL и $_CH информацией | |||
$_PL["channels"]=$_CH; | |||
print json_encode($_PL); | |||
?> | |||
<br /> | |||
Версия от 13:33, 28 августа 2024
FXML (Fork eXtensible Markup Language) - что такое
Это язык разметки документов во Всемирной паутине. Для навигации по таким страницам не требуется мышь или сенсорный экран. Язык FXML интерпретируется такими приложениями как ForkPlayer, OTT Player, OTT-play. Полученный в результате интерпретации форматированный текст отображается на экране телевизора.
Например, следующий код (должен быть валидным JSON):
{"title":"COOLTV - портал нового поколения","background-image":"http://cooltv.info/img/tvcool.jpg","typeList":"start","icon":"http://cooltv.info/img/tvcool23.jpg","channels":[{"title":"Вход","logo_30x30":"http://cooltv.info/img/profle22.jpg","playlist_url":"http://cooltv.info/auth"},{"title":"Новости ","logo_30x30":"http://cooltv.info/img/rss-96.png","playlist_url":"http://cooltv.info/news"},{"title":"Поиск ","logo_30x30":"http://cooltv.info/img/icons8-search-folder-96.png","playlist_url":"http://cooltv.info/media/search.php"},{"title":"Кинозал ","logo_30x30":"http://cooltv.info/img/1icons8-film-reel-96.png","playlist_url":"http://cooltv.info/media"},{"title":"AceStream ","logo_30x30":"http://cooltv.info/img/icons8-wave-arrows-96.png","playlist_url":"http://cooltv.info/vdt/12"},{"title":"Обменник ","logo_30x30":"http://cooltv.info/img/icons8-next-100.png","playlist_url":"http://cooltv.info/media/obmen/"},{"title":"Сервисы ","logo_30x30":"http://cooltv.info/img/icons8s3-96.png","playlist_url":"http://cooltv.info/vdt/9"},{"title":"IPTV ","logo_30x30":"http://cooltv.info/img/icons8-hdtv-96.png","playlist_url":"http://cooltv.info/vdt/8"},{"title":"Мультимедиа ","logo_30x30":"http://cooltv.info/img/icons8-documentary-96.png","playlist_url":"http://cooltv.info/vdt/7"},{"title":"Чат ","logo_30x30":"http://cooltv.info/img/icons8-chat-96.png","playlist_url":"http://cooltv.info/guest"},{"title":"FAQ ","logo_30x30":"http://cooltv.info/img/icons8-info-popup-96.png","playlist_url":"http://cooltv.info/faq/"},{"title":"Копилка","logo_30x30":"http://cooltv.info/img/icons8-bad-piggies-96.png","playlist_url":"http://cooltv.info/copilka"}]}
даст такой результат (в ForkPlayer):

Все допустимые команды можно посмотреть в исходном коде страниц
https://github.com/vengo634/kino.pub_forkplayerPHP/blob/master/index.php
Смотреть Исходный код любой страницы можно непосредственно в ForkPlayer

и FXML CMS
Новые теги и команды FXML
Новые спецификации FXML добавляются в CHANGELOG, рекомендуем смотреть нужные команды также и там.
$_PL["ping"]["link"]
$_CH["title"]="Хало 1 сезон 1 серия"; $_CH["label"]="Хало"; $_CH["information"]="1 сезон 1 серия"; $_CH["poster"]
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"];
Глобальные теги
$_PL["css"]="start"; // Плиточный + другой(с использованием $_CH["position"] ) виды страницы
Стили сайта по умолчанию
По умолчанию для вашей страницы задаются такие стили (вы их можете изменить задав нужные в $_PL["css"]
- -webkit-scrollbar-button:single-button {
background-color: #bbbbbb; display: block; border-style: solid; height: 10px; width: 10px;
}
- -webkit-scrollbar-button:single-button:vertical:decrement {
border-width: 5px; border-color: transparent transparent #555555;
}
- -webkit-scrollbar-button:single-button:vertical:increment {
border-width: 5px; border-color: #555555 transparent transparent transparent;
}
- -webkit-scrollbar {
width: 10px;
}
- -webkit-scrollbar-track {
background: #ddd;
}
- -webkit-scrollbar-thumb {
background: #888;
}
- -webkit-scrollbar-thumb:hover {
background: #777;
}
.start {
position: relative; border: 0px; text-align: center; display: inline-block; ; overflow: hidden; text-align: center; margin-left: 4px; margin-top: 1px; height: 10px; width: 10%;
}
.start .rating {
position: absolute; display: none; text-align: left; height: 23px; width: 28px; padding-top: 5px; padding-left: 5px; font-size: 11px;
}
.start .icon {
padding: 2px 2px 0px 2px; height: 76%;
}
.start .name {
font-size: 17px; line-height: 0.9; position: absolute; bottom: 0px; width: 100%; max-height: 50%;
}
.start .title {
background: rgba(0, 0, 0, 0.65); border-radius: 3px; width: auto; display: display: inline-block; margin: 2px; padding: 1px 4px 4px 4px;
}
.start .side_icon {
position: relative; padding: 2px;
}
.list {
text-align: left; border-radius: 4px 0px 0px 4px; cursor: default; margin: 2px 0px; width: 48.87708333333334%; height: 35px;
}
.list .contmenu {
position: relative; float: right; display: none;
}
.list .numb {
float: left; padding-top: 2px; font-size: 60%; min-width: 38px; text-align: center;
}
.list .icon {
margin: 0px 2px; padding-right: 2px; float: left;
}
.list .title {
display: inline-block; float: left; position: relative; white-space: nowrap;
}
.listsearch {
background-color: #ddd; color: #333; overflow: hidden; border-radius: 4px; padding: 3px; margin-top: 2px; font-size: 85%; width: 90%; height: 68%;
}
.infolinktitle {
height: 63%; font-size: 80%; overflow: hidden;
}
.infolink {
padding-left: 3px; font-size: 11px;
}
.default .contmenu {
display: none;
}
.selected .contmenu {
display: block;
}
.html {
position: relative; display: inline-block; vertical-align: top;
}
.hlink {
position: relative; border: 0px solid transparent; margin: 0px 4px; border-radius: 4px; display: inline-block; overflow: hidden;
}
.hlink .title {
overflow: hidden; max-width: 310px; font-size: 90%; padding: 0px 4px; float: left; height: 28px; text-decoration: underline;
}
.hlink .icon {
float: left; height: 22px; padding-top: 5px;
}
.fulleditline {
border: 1px solid transparent; width: 80%; margin: 1px 9%; border-radius: 4px; display: inline-block; overflow: hidden;
}
.fulleditline .title {
overflow: hidden; font-size: 24px; height: 24px; margin: 3px; color: #2b2525; background-color: #eee; padding: 4px;
}
.fulleditline .icon {
float: right; height: 22px; padding-top: 2px;
}
.label {
position: relative; text-align: left; border-radius: 4px; margin: -2px 4%; font-size: 80%; width: 92%; display: inline-block; overflow: hidden; height: 26px;
}
.label .icon {
float: left; height: 20px;
}
.default {
background: none;
}
.selected {
background: rgba(180, 180, 180, 0.7);
}
.listselected {
color: black;
}
.site {
height: 100%; width: 100%; overflow-y: auto; overflow-x: hidden; font-size: 27px;
}
body {
color: rgb(238, 238, 238); margin: 0px; padding: 0px; height: 100%; width: 100%; overflow: hidden; background-color: transparent;
}
small {
font-size: 70%; color: gray;
}
.buttons {
position: fixed; top: 80%; left: 50%; width: 47%; margin: 2px; display: none; padding: 0px 3px 0px 3px; color: #cccccc; font-size: 80%;
} \#description {
top: 0px; position: fixed; margin: 2px; overflow-x: hidden; overflow-y: auto; display: none; padding: 0px 3px 0px 3px; font-size: 28px; left: 51%; width: 47.2%; word-break: break-word;
}
Пример своего стиля (пишите чистый css, он будет преобразован в одну строку)
Если строка стилей очень большая, их лучше вынести в отдельный css файл
$_PL["link"][]=["type"=>"text/css","href"=>"http://example.com/main.css"];
#content - стиль страницы (без description)
$_PL["css"]
#rightHalf- стиль description
$_PL["css"]="#content {font-size:25px;} #rightHalf{font-size:10 px;} "; // Установим размер шрифта сайта и описания
.selected - стиль при выделении элемента
$_PL["css"]=" .selected { color: black; } "; // Делаем смену цвета выделенного элемента
.default - стиль невыделенного элемента
$_PL["css"]=" .default{ color: gray; } ";
$_PL["css"]=" .contmenu{ display:none; } "; // Скрываем кнопку контекстного меню
.label, .start, .list, .fulleditline, .hlink, .html - стили(верхний уровень) для разных типов элементов $_CH["position"] [1]
Если не задан $_CH["position"] элемента то по умолчанию элементы отображаются на странице списком и классом .list
Если при этом задано отображение плиткой ($_PL["typeList"]="start" ) то по умолчанию элементы отображаются с классом .start
.labelselected, .startselected, .listselected, .fulleditlineselected, .hlinkselected, .htmlselected - стили(верхний уровень) для выделенных элементов
Установим цвет для выделенных элементов только .list
$_PL["css"]=" .listselected{color: red; }";
.labeldefault, .startdefault, .listdefault, .fulleditlinedefault, .hlinkdefault, .htmldefault - стили(верхний уровень) для невыделенных элементов
.list - зададим свой вид списка
$_PL["css"]=" .list{color: red; }"; // Меняем цвет
.title .icon .rating .numb вложенные в верхний уровень стили заголовка, иконки, рейтинга(для .start), порядкового номера(для .list)
$_PL["css"]=" .title{color: red; }"; // Меняем цвет заголовков
$_PL["css"]=" .numb { display:none; } "; // Скрываем отображение номера
Комбинация классов, зададим стиль иконок только для списка (.list)
$_PL["css"]=" .list .icon{background-color:white; margin:2px;}"; // Зададим белую рамку фона для иконок
$_PL["cacheinfo"]="nocache"; // Не кешировать страницу (при возврате назад страница будет грузиться заново по адресу)
$_PL["setcookie"]["name1"]="value1"; // Аналог cookie вебсайтов. Запомнит для последующих запросов страниц с этого же домена в переменной $_GET["cookie"]["name1"] значение value1
$_PL["info"]="Вам уведомление"; // Показывает alert "Вам уведомление" с кнопкой ОК (закрыть)
$_PL["confirm"]=["title"=>"Открыть вложенный CHannel?","channel"=>["playlist_url"=>"http://.."]];
cmd тег (как глобальный так и в playlist_url) - допустимые команды
Примеры использования cmd в глобальном теге
$_PL["cmd"]="historyback(1);" // Вернуться назад на 1 страницу
$_PL["cmd"]="info(Вам уведомление);" // Показывает alert "Вам уведомление" с кнопкой ОК (закрыть)
$_PL["cmd"]="settitle(2, Новый заголовок);" // элементу 2 дать новый title
$_PL["cmd"]="setdescription(2, Новый заголовок);" // элементу 2 дать новый description
$_PL["cmd"]="reload(2);" // Перезагрузить страницу через 2секунды
В конец cmd к командам выше можно добавить stop(); чтобы выполнить команду выше и остановить загрузку новой страницы
например $_PL["cmd"]="info(Доступ к этой странице Вам запрещен);stop();" выведет уведомление но оставить пользователя на предыдущей странице.
Примеры использования cmd в $_CH["playlist_url"]
$_CH["playlist_url"]="cmd:<Команда из списка допустимых>";
Например $_CH["playlist_url"]="reload();"; перезагрузит страницу при нажатии
Channel теги
title
Заголовок
playlist_url или stream_url
Адрес страницы или адрес видеопотока (непустым может быть только один из этих тегов)
logo_30x30
Адрес иконки
confirm - диалоговое окно с действиями при нажатии на элемент
Пример подтверждения выхода с аккаунта
$_CH[]=["title"=>"Выйти","playlist_url"=>"confirm","confirm"=>["http://host/?do=exit"],"description"=>"Выйти с аккаунта?"];
$menu=[];
$menu[0]=["title"=>"Контекстное меню1","playlist_url"=>"http..."]; // Аналог обычного $_CH
$menu[0]=["title"=>"Контекстное меню2","playlist_url"=>"http..."]; // Аналог обычного $_CH
$_CH["menu"]=$menu;
position при заданном $_PL["typeList"]="start";
$_CH["position"]=""; // - Плитка как в Стартовом меню размером 128х101px)
$_CH["position"]="html"; // - Пример элемента со своим дизайном в $_CH["template"]
$_CH["position"]="html";
$_CH["br"]=0; // Не переносить навигацию на новую строку
$_CH["title"]="Новый вид";
$_CH["description"]="Описание вида";
$_CH["logo_30x30"]="http://p.lnka.ru/icons/yapfiles.png";
$_CH["template"]='<div style="width:242px;overflow:hidden;margin:4px;text-align:center;"><img src="$logo_30x30" style="width:242px;height:171px;padding:2px 2px 0px 2px;"><br>$title<br><small>$description</small></div>';
Элементы будут выстраиваться в ряд и навигация по ним будет предполагать что они в одном ряду
$_CH["br"]
В месте где навигация должна перейти на новую строку задайте $_CH["br"]=1; При этом в before будет добавлено значение <br clear=both>
$_CH["position"]="fulleditline"; //- Поле ввода текста шириной почти на всю страницу
$_CH["position"]="hlist"; // - горизонтальная ссылка (может быть несколько на одном горизонтальном уровне)
$_CH["position"]="list"; // -обычный вид списка шириной в половину экрана и с description справа
$_CH["position"]="label"; // -невысокая строка на всю ширину экрана
location
$_CH["location"]=1; // Переход c заменой текущей ссылки окна на новую (при перезапуске форкплеера будет открываться уже с этой новой ссылки)
$_CH["location"]=3; // Переход с отображением в текущем окне (при перезапуске форкплеера будет открываться старая ссылка и опять переадресовываться, необходимо если например используются устаревающие сессии)
after и before - свой html код после и перед элементом списка
$_CH["before"]="<div style='color:red;'>Текст перед элементом</div>";
$_CH["after"]="<div style='color:red;'>Текст после элемента</div>";
SetTimeInterval - отправка событий клиентом через интервал и вывод сообщений
$_CH["SetTimeInterval"]=["time"=>1,"onmenu"=>"http://19onmenu","onplay"=>"http://19onplay"];
time - интервал между отправкой событий в минутах
onmenu - ссылка для отправки событий если пользователь находится в списке
в ответ по ссылке onmenu http://193.30.240.2/try/ajax/send_status_log.php?action=onmenu можно давать json
{"message":"Hello user"}
Это уведомление будет выводится вверху форкплеера
onplay- ссылка для отправки событий если пользователь смотрит видео
Можно использовать один или два сразу тега onmenu и onplay
parser - тег загрузки другой страницы перед переходом по playlist_url или stream_url
Пример в XML
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|;]]></parser>
Пример в JSON FXML
$_CH["parser"]="http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|;";
результат отдастся то что между js= и ;
Регулярное выражение (по маркеру .*? )
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8|<script>.*?js=|;]]></parser>
или
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8|js=|.*?js]]></parser>
преобразуется в RegExp("<script>.*?js=(.*?);","i") - результат отдастся тот что в ()
<channel>
<title>Test </title>
<playlist_url><![CDATA[http://parser.co/?page=postmd5]]></playlist_url>
<parser><![CDATA[http://www.youtube.com/watch?v=qZ3xj_UF4I8]]></parser>
</channel>
Результат будет в $_POST['postmd5']
Можно так преобразовывать чтоб не путаться
foreach ($_GET as $key => $value) {
if($value=="postmd5") $_GET[$key]=$_POST['postmd5'];
}
Результат будет аналогично md5hash в $_GET['page']
Методом POST для видеоссылок ( stream_url )
<channel>
<title>stream post</title>
<stream_url><![CDATA[http://test.ru/index.php?s=postmd5]]></stream_url>
<parser><![CDATA[https://yadi.sk/d/0BpgziSQ0VWiFg]]></parser>
</channel>
Будет идти отправка POST на http://test.ru/index.php?s=postmd5 в $_POST["postmd5"]
Ответ страницы попадет в проигрыватель в виде ссылки.
Тоесть http://test.ru/index.php?s=postmd5 должен дать текст ссылки на медиафайл вида http://.../myvideo.mp4
Скачивание сторонней страницы по необходимости, страница http://parser.co/ может дать json ответ
{"parse":"http://www.youtube.com/watch?v=qZ3xj_UF4I8&gl=US&hl=en&has_verified=1&bpctr=9999999999"}
Скачанная страница шлется в параметре $_POST['remoteparse']
Построение произвольного положения элементов на странице (c "br" вместо "coordiantion")
Задаем странице вид плиткой (start)
$_PL["typeList"]="start";
Прописываем свои стили
$_PL["css"]="
.myStyle1{
width:242px;
overflow:hidden;
margin:4px;
text-align:center;
}
.myStyle2{ width:242px; height:171px; padding:2px 2px 0px 2px; }
";
Задаем шаблон (template) каждому элементу списка
$_CH["position"]="html"; // Задает возможность использовать template
$_CH["title"]="Новый вид"; // Заголовок - подставляет в шаблоне вместо $title
$_CH["logo_30x30"]="http://p.lnka.ru/icons/yapfiles.png"; // Иконка $logo_30x30
$_CH["description"]="Описание, если нужно"; // Описание- подставляет в шаблоне вместо $description
$_CH["template"]='<div class="myStyle1"><img src="$logo_30x30" style="myStyle2"><br>$title</div>';
Перенос на новую строке при html дизайне $_CH["br"]=1;
Для правильной навигации по странице нужно знать когда у вас там новая строка. Для этого в элементе с которого нужно чтоб начиналась новая строка присваиваем
$_CH["br"]=1;// Этот элемент разместится уже на новой строке
Горизонтальная прокрутка
Задаем nowrap только для первого (обзначается br=1) элемента блока горизонтальной прокрутки
$_CH=["br"=>1,"nowrap"=1,"title"=>"Первый элемент горизонтального блока прокрутки"];
$_CH=["title"=>"Второй элемент горизонтального блока прокрутки"];
$_CH=["title"=>"Третий элемент горизонтального блока прокрутки"];
...
$_CH=["title"=>"Последний элемент горизонтального блока прокрутки"];
$_CH=["br"=>1,"title"=>"Новый элемент с новой строки"];
Вывод результирующей страницы (на PHP)
<?php
// Ваш код с наполнением массивов $_PL и $_CH информацией
$_PL["channels"]=$_CH;
print json_encode($_PL);
?>