Files Headers For ForkPlayer — различия между версиями
(Метка: visualeditor-switched) |
(→Настройка headers для .PHP скриптов) (Метка: visualeditor) |
||
| Строка 22: | Строка 22: | ||
При правильной настройке в результате должны быть заголовки как на картинке справа | При правильной настройке в результате должны быть заголовки как на картинке справа | ||
| − | ==Настройка headers для .PHP скриптов== | + | ==Настройка headers для .PHP [[скриптов]]== |
Начало файла должно выглядеть так:<blockquote><?php</blockquote><blockquote>header('Access-Control-Allow-Origin: *');</blockquote><blockquote>header("Access-Control-Allow-Methods: POST, GET, OPTIONS");</blockquote><blockquote>header("Access-Control-Allow-Headers: Accept, Content-Type");</blockquote><blockquote>if ($_SERVER['REQUEST_METHOD']=='OPTIONS') exit; </blockquote><blockquote>// Далее содержимое вашего скрипта</blockquote> | Начало файла должно выглядеть так:<blockquote><?php</blockquote><blockquote>header('Access-Control-Allow-Origin: *');</blockquote><blockquote>header("Access-Control-Allow-Methods: POST, GET, OPTIONS");</blockquote><blockquote>header("Access-Control-Allow-Headers: Accept, Content-Type");</blockquote><blockquote>if ($_SERVER['REQUEST_METHOD']=='OPTIONS') exit; </blockquote><blockquote>// Далее содержимое вашего скрипта</blockquote> | ||
Версия 06:01, 15 мая 2021
Для того чтобы ваши страницы быстро и корректно открывались в ForkPlayer на всех моделях ТВ они должны отдавать нужные заголовки (headers)
Внимание! Если не настроить headers то ваши страницы могут не открываться на большинстве ТВ* или открываться более длительно через RemoteFork или серверные парсеры
*кроме самсунг и андроид - они могут игнорировать заголовки 6
Содержание
Необходимые заголовки:
access-control-allow-headers: Accept, Content-Type
access-control-allow-methods: POST, GET, OPTIONS
access-control-allow-origin: *
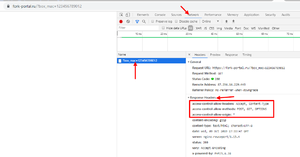
Проверка заголовков в браузере на ПК Chrome
отдачу заголовков можно например на ПК в браузере Chrome
- Нажмите F12
- Откройте вкладку Network
- Введите адрес вашей страницы (добавьте при необходимости в конец ссылки ?box_mac=123456789012)
При правильной настройке в результате должны быть заголовки как на картинке справа
Настройка headers для .PHP скриптов
Начало файла должно выглядеть так:
<?php
header('Access-Control-Allow-Origin: *');
header("Access-Control-Allow-Methods: POST, GET, OPTIONS");
header("Access-Control-Allow-Headers: Accept, Content-Type");
if ($_SERVER['REQUEST_METHOD']=='OPTIONS') exit;
// Далее содержимое вашего скрипта
Настройка headers для .M3U и .XML файлов
Статичные файлы отдаются веб сервером и заголовки нужно настраивать в нем
Для веб-сервера apache2 (в большинстве случаев стоит он)
Редактируем файл .htaccess (или создаем) в самой верхней папке вашего сайта
Добавляем туда строки
<filesmatch .(m3u|xml)$=””>
Header set Access-Control-Allow-Origin "*"
Header set Access-Control-Allow-Methods: "GET,POST,OPTIONS"
Header set Access-Control-Allow-Headers: "Accept, Content-Type"
</filesmatch>
Если ранее обработка .htaccess не была включена в apache2 то погуглите как ее включить Включить
Для Nginx
В конфиге сайта (по умолчанию это /etc/nginx/sites-enabled/default)
добавьте внутри секции server {
location ~* ^.+\.(m3u|xml)$ {
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Accept, Content-Type';
}
И перезагрузите nginx
После настройки обязательно проверьте отправляются ли заголовки способом выше